第1回 概要
方向性
現在AIが花盛りです。チャットもAI、画像生成もAIです。
画像生成AIなんてのは日本からのアクセスが多いそうで、それだけ日本人は画像に興味があるのが分かりますね。
今回は、AIをフル活用してゲームを作っていきたいと思います。 AIの素晴らしさを感受しつつUNITY初心者のわたしがゲームを完成させるという興味深い試みです。
ツールはUNITYを使っていこうと思います。
UNITYを使うと言いましたが、わたくしはほぼ初心者ということで UNITYの使い方すらAIのお世話になっていこうという魂胆です。
以下がAIに頼る箇所かな、と思います。
- イラスト
- 作り方
- PG
- UNITYの使い方
…ほぼ全部ですね💦
なにをつくろう
まずは、何を作るかですが、 最近流行っているスイカゲーム、フルーツをつなげて大きなフルーツにするというモノですが、 これを題材にしていきたいと思います。
そんなに画面が変化するわけでもなく、アクションバリバリというわけでもなく、いたってシンプルなゲームです。
これなら、AIを使って作ってみるのにぴったりではないでしょうか。
ここではフルーツではなくネコに置き換えて作りたいと思います。
最初に空の瓶があり、上からネコちゃんを一匹ずつ入れていくというゲームにしましょう。
同種類のネコちゃんはくっついて消滅、合体し、1サイズ大きなネコちゃんに置き換わります。
ネコちゃんはどんどん大きなサイズになっていきます。
そんなイメージで作っていくことにします。
ネコのイラストの作成
ゲームなので、やっぱり絵が重要ですよね。何はなくとも絵が重要!
というわけでpgに取り掛かる前に、イラストを作成しようと思います。
さっそくAIで絵を作成しようとおもいます。
- ネコちゃん11種類
- バックグランドの瓶のイラスト
ChatGPTを使って作成します。

猫が丸くなってるイラストを描いて
こんなプロンプトでも描けちゃうところがスゴイ!
でもゲームに使いたいので背景は白い方がいいですね。

背景は白で
うわっ!ブサ…
カワイさがなくなっちゃいました…
このあと、いろいろ超絶日本語を駆使してごにょごにょ指示を繰り返し…
ついにこうなりました!!

やればできるじゃん!
納得できる絵が描けない場合ここで企画は終了するところでした…
あぶないあぶない…
あとはペイントソフトで加工します。
いらない部分は削除します。
この絵の場合、ネコ周囲のほわほわはいらないですね。
白で塗りつぶしちゃいましょう!

お次はネコをくりぬきたいのですが地味にめんどくさいです…
これはコツがあって、
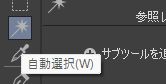
自動選択ツールを使います。
ここではClip Studioというペイントツールをつかっていますが、
PhotoshopやGIMPでも同じ機能があります。
先端が光ったような棒のアイコンなのも共通ですね

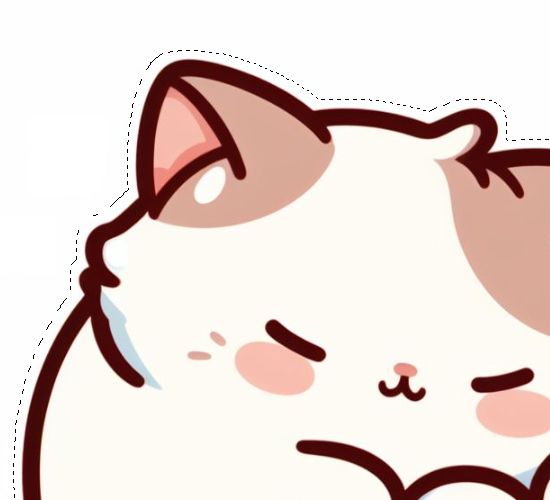
自動選択ツールでネコの外側の白い空間を選択します。
ネコを選択するわけでなく、ネコの外側を選択するのがコツです!

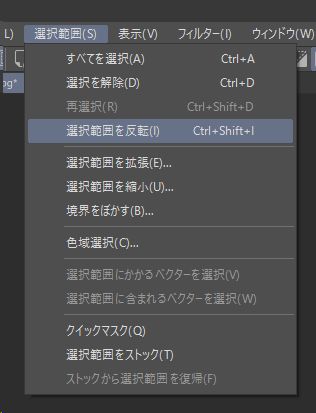
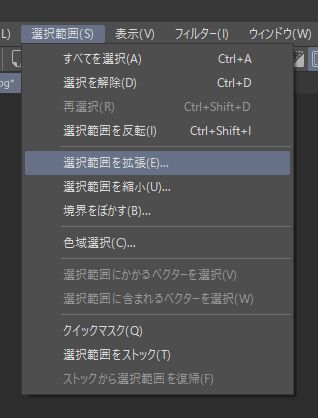
そしておもむろに選択範囲を反転!
すると綺麗にネコが選択できるのです!


あとは選択範囲を拡大!
綺麗にくりぬくことができました。



イラストの完成!
pngで保存しよう!

同じ要領で作成した画像がコチラ
市松模様の個所は透明になっていることを表しています。
実際にはネコちゃんは11種類います。
 |  |  |
 |  |
次回からPGに入っていきたいと思います!